Ios user interface design
iOS User Interface Design Principles
Ios user interface design
iOS user interface design focuses on creating intuitive, engaging, and aesthetically pleasing experiences that align with Apple's Human Interface Guidelines. The design emphasizes clarity, deference, and depth, using a minimalist approach with ample white space, easy-to-read typography, and a vibrant color palette that enhances usability. Key components include touch-friendly elements such as buttons and gestures, the use of system icons for familiarity, and a consistent navigation structure that prioritizes simplicity and accessibility. Designers are encouraged to create fluid, dynamic interfaces that respond gracefully to user interactions, incorporating animations and transitions that enhance the sense of interaction without overwhelming the user. Overall, the goal is to provide a seamless experience that promotes user engagement and satisfaction across various iOS devices.
To Download Our Brochure: https://www.justacademy.co/download-brochure-for-free
Message us for more information: +91 9987184296
1 - Human Interface Guidelines: Apple provides comprehensive guidelines emphasizing clarity, depth, and deference in UI design, ensuring apps are intuitive and easy to use.
2) Flat Design: iOS uses a flat design aesthetic, favoring minimalism over skeuomorphism. This means using simple shapes, colors, and a reduced reliance on textures.
3) Touch Targets: Buttons and interactive elements must be large enough to accommodate touch input, generally advised to be at least 44px by 44px to ensure usability.
4) Navigation Patterns: Familiar navigation structures are crucial, such as tab bars for primary navigation, and navigation stacks for hierarchical content, enabling users to intuitively explore the app.
5) Consistent Typography: Utilizing system fonts like San Francisco, iOS emphasizes legibility and scale, ensuring text is clear across all device sizes.
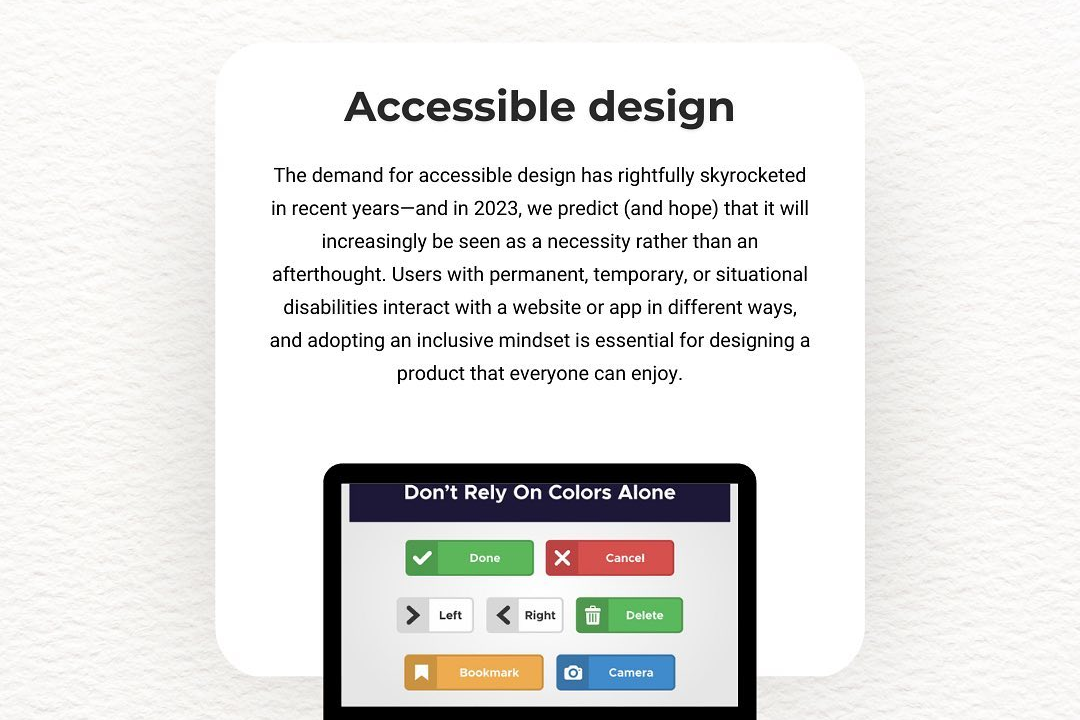
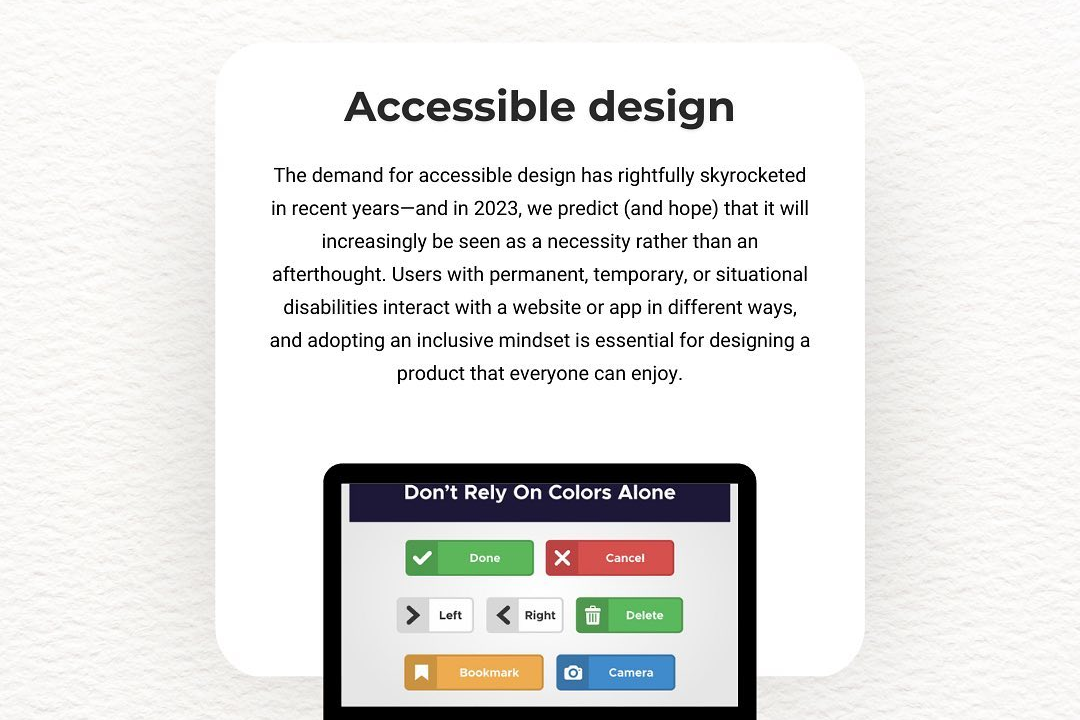
6) Color Palette: A harmonious color palette contributes to visual appeal; emphasis is placed on accessibility and contrast to enhance readability for all users.
7) Responsive Design: Design should adapt to different screen sizes and orientations, ensuring a seamless experience across devices from iPhone to iPad.
8) Gestures: Understanding and implementing gesture based navigation (swipes, pinches) enhances user interaction, aligning with the touch first nature of iOS devices.
9) Hierarchy and Layout: Establishing visual hierarchy through sizing, spacing, and arrangement directs users’ attention to important elements first, ensuring intuitive navigation.
10) Feedback Mechanisms: Providing haptic feedback, animations, and alerts enhances user experience by confirming actions and making the interface feel responsive.
11) Accessibility Features: Designing with accessibility in mind, such as VoiceOver and dynamic text sizing, ensures apps are usable by everyone, including those with disabilities.
12) Onboarding Experience: A proper onboarding process educates users on app features and functionalities without overwhelming them, utilizing well designed introductory screens.
13) Icons and Imagery: Using simple, recognizable icons aids navigation, while high quality images and graphics support the overall aesthetic and thematic elements of the app.
14) Content Prioritization: Displaying the most important information prominently helps users find what they need quickly, improving overall usability.
15) Testing and Iteration: Regular user testing and feedback are crucial for refining UI designs, allowing developers to iterate based on real user interactions and preferences.
This course can equip students with a solid foundation in iOS user interface design principles, covering both theoretical knowledge and practical application.
Browse our course links : https://www.justacademy.co/all-courses
To Join our FREE DEMO Session: Click Here
Contact Us for more info:
- Message us on Whatsapp: +91 9987184296
- Email id: info@justacademy.co
java training institutes in banashankari bangalore