Ios design critiques and feedback
iOS Design Review: Insights and Feedback
Ios design critiques and feedback
iOS design critiques and feedback involve a structured evaluation process aimed at improving the usability, aesthetics, and overall user experience of applications developed for Apple's iOS platform. This practice typically includes gathering input from designers, developers, and users to assess visual elements, navigation flows, and functionality against established design principles and guidelines, such as Apple's Human Interface Guidelines. Constructive feedback during critiques is focused on identifying strengths and weaknesses in the design, facilitating discussions about user needs and interactions, and iterating on ideas to enhance user engagement and satisfaction. The goal is to refine the app's design to ensure it not only meets technical requirements but also provides an intuitive and visually appealing experience for users.
To Download Our Brochure: https://www.justacademy.co/download-brochure-for-free
Message us for more information: +91 9987184296
1 -' for consistency:
- Understanding User Centered Design: Emphasize the importance of designing with the user's needs and preferences in mind, focusing on usability and accessibility.
- 2) Familiarity with Human Interface Guidelines: Teach students to study Apple's Human Interface Guidelines to understand best practices for iOS design.
- 3) The Role of Prototyping: Highlight the value of creating prototypes to visualize ideas, allowing for better feedback mechanisms throughout the design process.
- 4) Critique Techniques: Introduce various critique methods such as the HEURISTIC EVALUATION and how to apply them to assess design effectiveness.
- 5) Feedback Loops: Discuss the importance of establishing continuous feedback loops with users to ensure designs meet their expectations and requirements.
- 6) Collaborative Design Review: Encourage collaboration through design reviews where students can share their work and receive constructive criticism.
- 7) Visual Hierarchy: Teach students how to effectively use visual hierarchy to guide users’ attention and improve navigability within their app designs.
- 8) Color Theory in UI: Discuss the psychological effects of color in user interface design, and guide students on how to utilize color effectively to evoke emotions and actions.
- 9) Typography Best Practices: Explain the importance of selecting the right typography for readability and visual appeal and how it impacts the overall design.
- 10) Responsive Design Principles: Inform students about responsive design principles and the necessity for designs to adapt across various iOS devices and screen sizes.
- 11) Testing and Iteration: Stress the need for testing designs with real users and how to iterate based on feedback to enhance the final product.
- 12) Common Usability Issues: Identify common usability issues in iOS applications and how to recognize and fix them during the design critique process.
- 13) Emotionally Responsive Design: Explore the impact of emotional design and how to create connections between users and their app experiences.
- 14) Effective Use of Icons: Teach students about the role of icons in app design, focusing on clarity, simplicity, and recognizability for effective navigation.
- 15) Presentation Skills for Design Critiques: Develop student skills in presenting their designs and critiques clearly and confidently, fostering better communication of ideas.
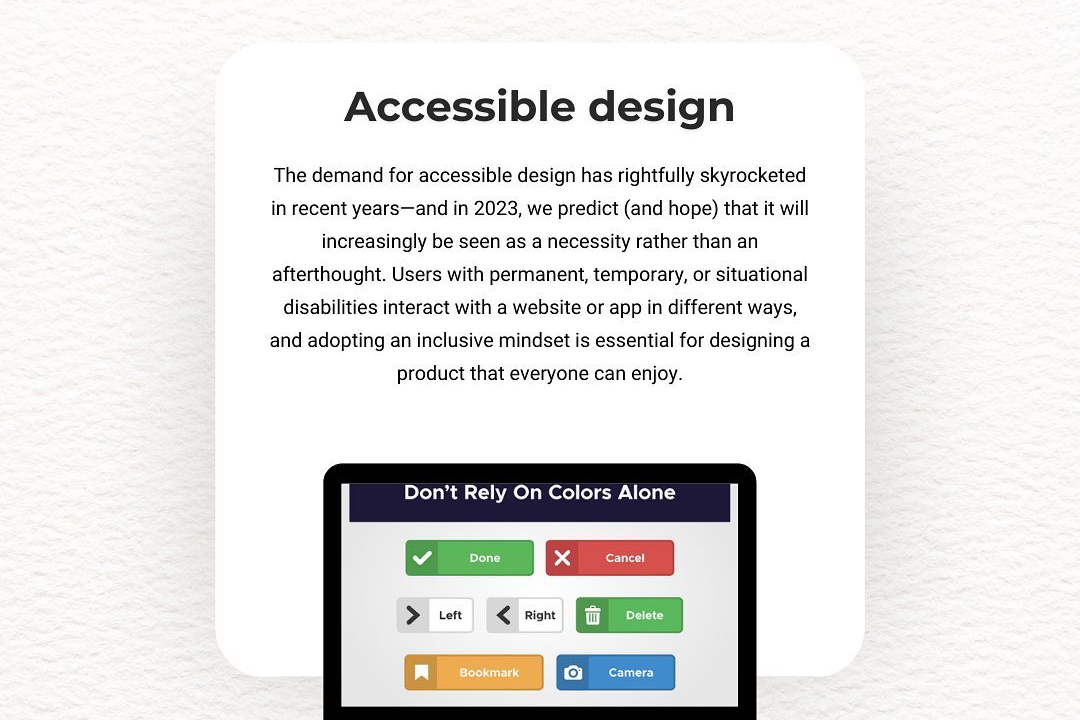
- 16) Diversity and Inclusion in Design: Discuss the importance of inclusivity in design and how to account for varied user backgrounds and abilities in feedback and critique.
- 17) Real World Case Studies: Analyze successful and unsuccessful iOS apps to determine what design aspects contributed to their performance, providing practical examples for learning.
- By covering these points, students will gain a holistic understanding of how to effectively engage with design critiques and constructively use feedback to improve their iOS applications.
Browse our course links : https://www.justacademy.co/all-courses
To Join our FREE DEMO Session: Click Here
Contact Us for more info:
- Message us on Whatsapp: +91 9987184296
- Email id: info@justacademy.co
Flutter Developer Course in Chennai