App Prototyping for iOS
Creating iOS App Prototypes: A Comprehensive Guide
App Prototyping for iOS
App prototyping for iOS is the process of creating a preliminary version of an application that enables designers and developers to visualize and test its functionality, layout, and user experience before full-scale development begins. This process often involves using various tools and platforms, such as Sketch, Figma, Adobe XD, or InVision, which allow for the design of interactive mockups that simulate the user interface and interactions of the app. Prototyping helps stakeholders gather feedback, identify usability issues, and refine features early in the development cycle, ultimately leading to a more efficient development process and a better end product that meets user expectations on the iOS platform.
To Download Our Brochure: https://www.justacademy.co/download-brochure-for-free
Message us for more information: +91 9987184296
1 - Introduction to Prototyping: Understand what prototyping is and why it is a crucial step in the app development process, allowing for visualization and testing of ideas before full scale development.
2) Importance of User Experience (UX): Learn how prototyping helps in focusing on user experience by providing a tangible way to explore user interactions and workflows.
3) Tools for Prototyping: Explore popular prototyping tools used in iOS development, such as Sketch, Figma, Adobe XD, and InVision, and their unique features.
4) Low Fidelity vs. High Fidelity Prototypes: Differentiate between low fidelity prototypes (paper sketches and wireframes) and high fidelity prototypes (interactive digital versions) and when to use each.
5) Wireframing Basics: Gain skills in creating wireframes that represent the skeletal structure of an application, focusing on layout and navigation without design elements.
6) User Flows and Storyboarding: Learn how to create user flows and storyboards to visualize the sequence of interactions users will have with the app.
7) Interactive Prototyping: Discover how to build interactive prototypes that allow users to click through and simulate the experience of using the app, helping gather feedback.
8) User Testing and Feedback: Understand the process of conducting usability tests with your prototype, gathering feedback from real users to identify pain points and areas for improvement.
9) Iterative Design Process: Emphasize the importance of iteration in design, learning how to refine and enhance prototypes based on user feedback throughout the development phases.
10) Integration with Development: Learn how prototypes transition into development, including communicating designs to developers and ensuring the technical feasibility of prototypes.
11) Collaboration and Feedback Mechanisms: Explore collaborative techniques for receiving input from team members and stakeholders using comment features within prototyping tools.
12) Responsive Design Prototyping: Understand how to design for multiple screen sizes and orientations in iOS, ensuring that prototypes are adaptable across devices.
13) Version Control and Documentation: Learn best practices for version control for prototypes and how to maintain documentation throughout the prototyping process for clarity and organization.
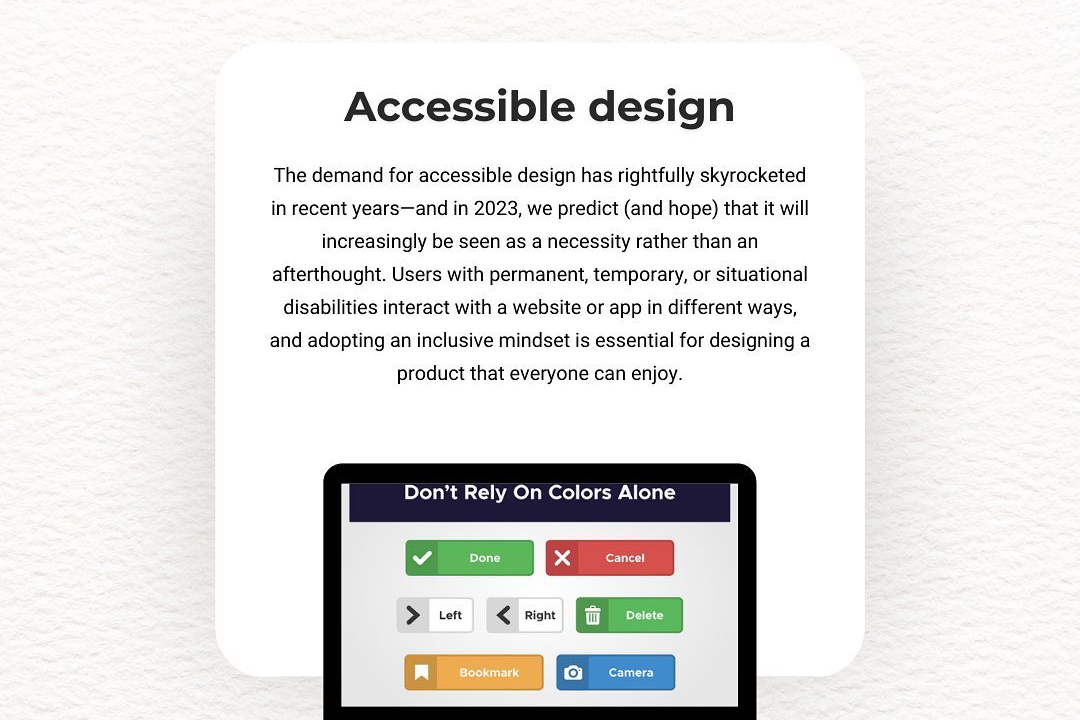
14) Prototyping for Accessibility: Discuss how to incorporate accessibility features into prototypes, ensuring that the app can be used by diverse users, including those with disabilities.
15) Case Studies and Real World Applications: Review case studies of successful app prototyping projects in iOS, analyzing what worked, what didn’t, and the impact of effective prototyping on overall project success.
This comprehensive outline provides a structured approach to teaching app prototyping for iOS, helping students understand both the theory and practical application involved.
Browse our course links : https://www.justacademy.co/all-courses
To Join our FREE DEMO Session: Click Here
Contact Us for more info:
- Message us on Whatsapp: +91 9987184296
- Email id: info@justacademy.co